Jak skutecznie skrócić tekst w Twojej aplikacji za pomocą CSS?

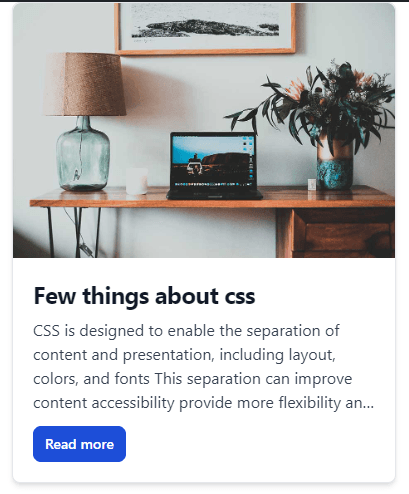
W świecie web developmentu często napotykamy wyzwania, jak efektywne prezentowanie treści. Szczególnie w aplikacjach internetowych, gdzie przestrzeń jest ograniczona, ważne jest, by pokazać użytkownikom tylko najistotniejsze informacje. Przykładem może być wyświetlanie artykułów czy postów na blogach, gdzie zamiast całego tekstu pojawia się jedynie jego fragment z zachętą do dalszego czytania poprzez trzy kropki (…). Jak tego dokonać w prosty i elegancki sposób?
Odpowiedzią jest wykorzystanie właściwości CSS: -webkit-line-clamp. Nie wymaga ona dodatkowych bibliotek ani skomplikowanego kodu JavaScript. Wystarczy kilka linii czystego CSS, aby uzyskać pożądany efekt.
Przyjrzyjmy się właściwości -webkit-line-clamp na przykładzie:
1.description {2 display: -webkit-box;3 -webkit-line-clamp: 3;4 text-overflow: ellipsis;5 overflow: hidden;6 -webkit-box-orient: vertical;7}
Analizując powyższy kod:
display: -webkit-box; – Jest to ustawienie konieczne do aktywacji funkcji line-clamp. Dzięki niemu możemy zastosować pozostałe właściwości.
-webkit-line-clamp: 3; – To serce naszego ustawienia. Ogranicza ono wyświetlany tekst do trzech linii. Jest to elastyczna wartość, więc możemy ją zmieniać w zależności od potrzeb.
text-overflow: ellipsis; – Dodaje charakterystyczne trzy kropki na końcu tekstu, sygnalizując użytkownikowi, że treść jest dłuższa.
overflow: hidden; – Ukrywa część tekstu, która nie mieści się w wyznaczonym obszarze, współpracując z poprzednimi ustawieniami.
-webkit-box-orient: vertical; – Określa, że elementy są układane pionowo, co jest istotne dla poprawnego działania całego ustawienia.
Ważne jest, aby pamiętać o zastosowaniu wszystkich tych właściwości razem, aby osiągnąć pożądany efekt.
Efektywne wykorzystanie -webkit-line-clamp:
Zastosowanie tej techniki może znacząco poprawić użyteczność i estetykę Twojej aplikacji. Użytkownicy otrzymują krótki, czytelny fragment tekstu, który zachęca do dalszego odkrywania treści. Jest to szczególnie ważne w przypadku urządzeń mobilnych, gdzie przestrzeń na ekranie jest ograniczona.
Jak wygląda ostateczny efekt?